PROCESSING
Programación para artistas visuales
Jaime Munárriz
Color
Podemos el cambiar el color de la línea y relleno de las figuras.
fill(); // define el relleno
stroke(); // define el trazo
Podemos manejar sólo valores de gris, desde el negro hasta el blanco:
fill(0); // negro
fill(255); // blanco
fill(127); // gris (cualquier valor desde 1 a 254)

Podemos definir el color según sus valores en RGB, según el mismo sistema que en el diseño de paginas HTML:
fill (r,g,b); // rojo, verde, azul
fill (255, 255,0); //amarillo (por síntesis aditiva)

Transparencia
Estos dos modos de color pueden contener transparencia, añadiendo un valor al final con la cantidad:
fill (0,20); // ( 20 es alpha, la transparencia, de 0 a 255)
fill (0,0,255,30); // azul con transparencia

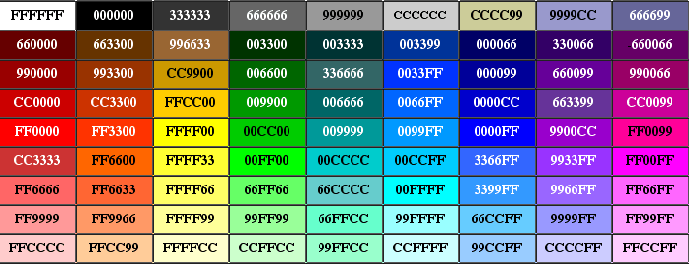
Hexadecimal
Acostumbrados a trabajar con color en HTML, podemos usar valores hexadecimales:
fill (#006699);

Modos de color
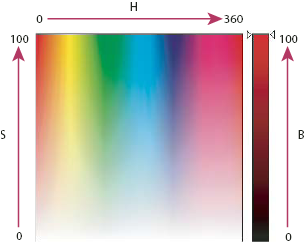
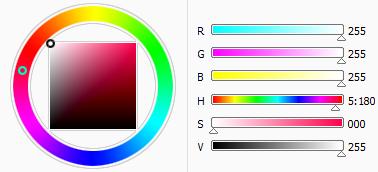
Podemos elegir entre color RGB y HSB (hue, saturation, brigthness).
Puede resultar cómodo el HSB para girar por una rueda de valores tonales relacionados.
colorMode(HSB, 100); // definimos el color según HSB, con un rango de 0 a 100

colorMode(RGB, 100); // definimos el color según RGB, con un rango de 0 a 100.
De este modo podemos evitar manejar valores de 0-255

Fondo de la ventana
Definimos el color de fondo con:
background(0); // negro
background(120,10, 90); // color
También podemos cargar una imagen de fondo, de modo semejante a como se carga una imagen de fondo en una página web. Se explica en la página de Imágenes.
Variables de color
Las variables de tipo color almacenan los valores de valor de un color y su transparencia. Podemos utilizarlas en vez de los números, y así cambiar el color dinámicamente.
color c = color(255, 204, 0); // Define color 'c'
fill(c); // Use color variable 'c' as fill color
Podemos acceder a sus componentes R, G, B con:
float redValue = red(c);
float greenValue = green(c);
float blueValue = blue(c);
a la transparencia:
float alphaValue = alpha(c);
y a tono, saturación o luminosidad:
float hueValue = brightness(c);
float saturationValue = red(c);
float brightnessValue = red(c);
Así podemos explorar la imagen en pantalla y usar esos datos de color para dibujar formas.